Siebel Center for Design
adapting SCD's brand language to create a similar visual theme

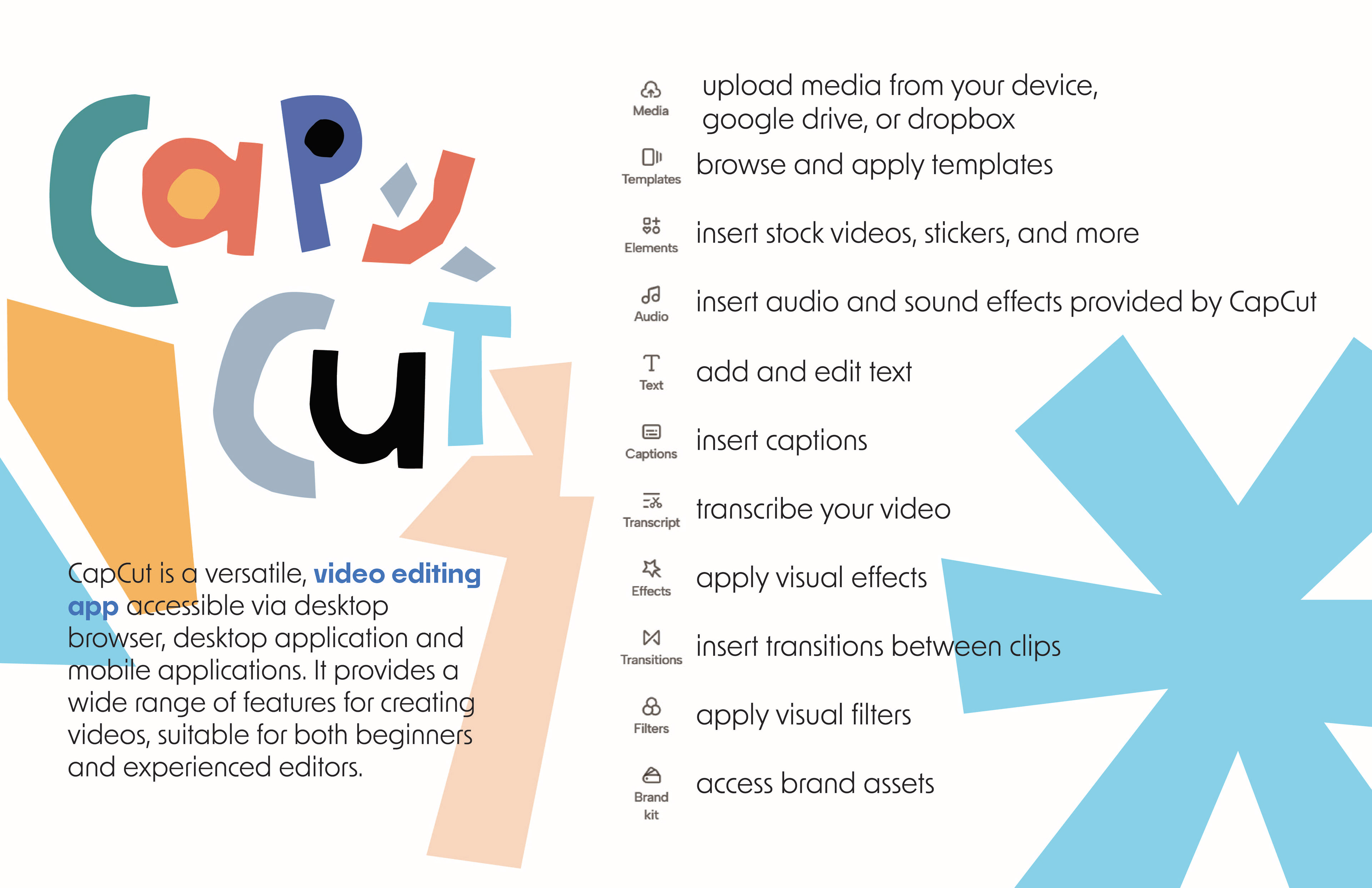
first concept

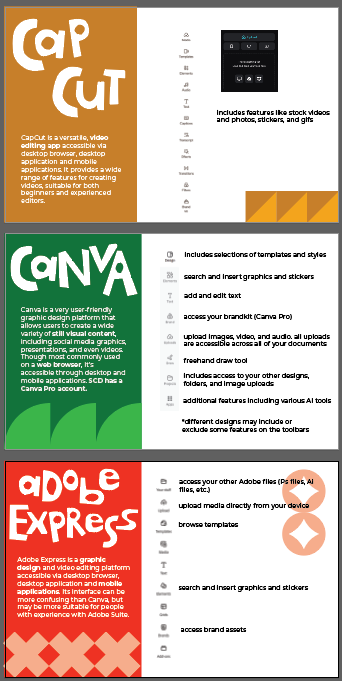
concept updated with fonts

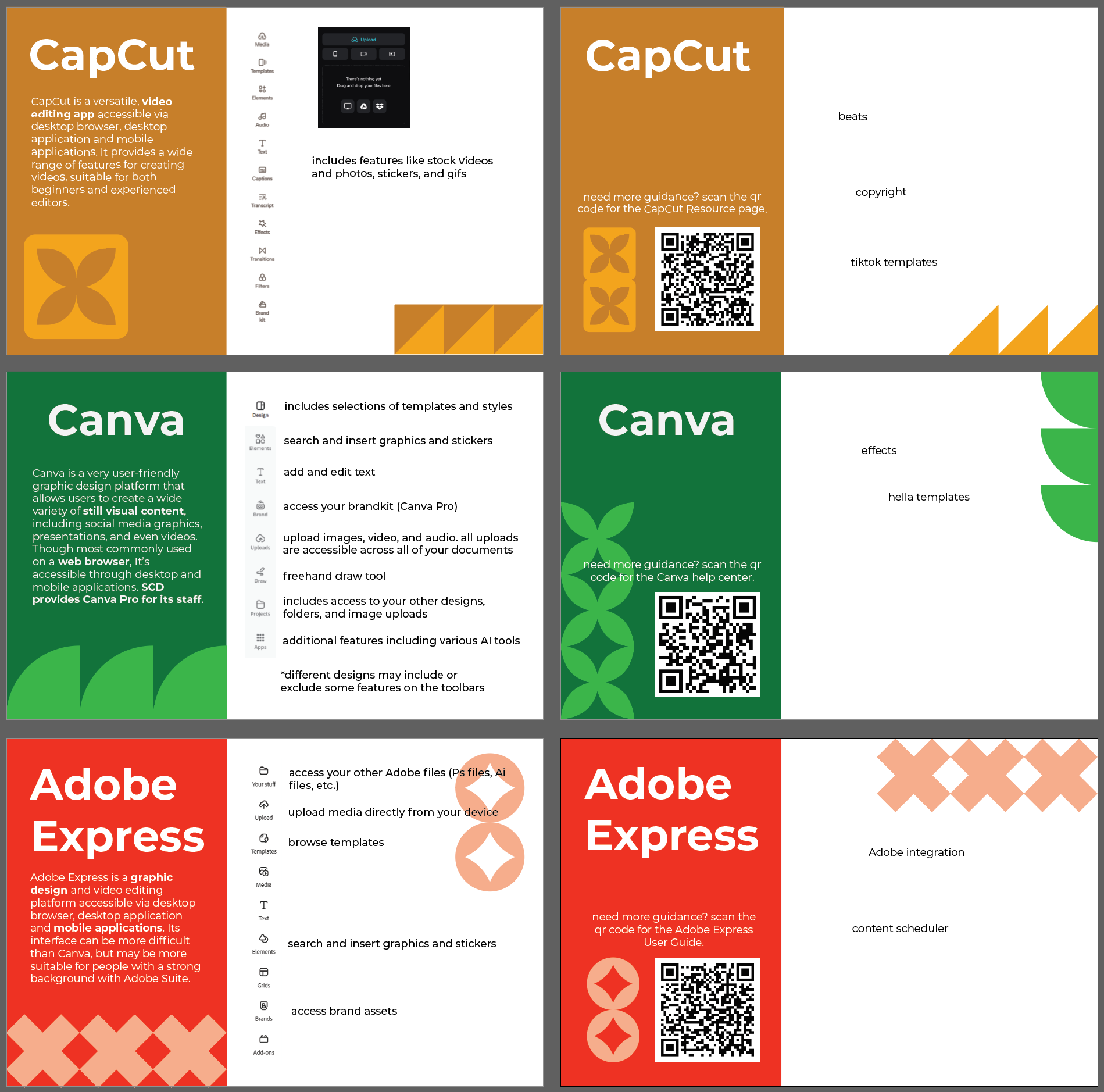
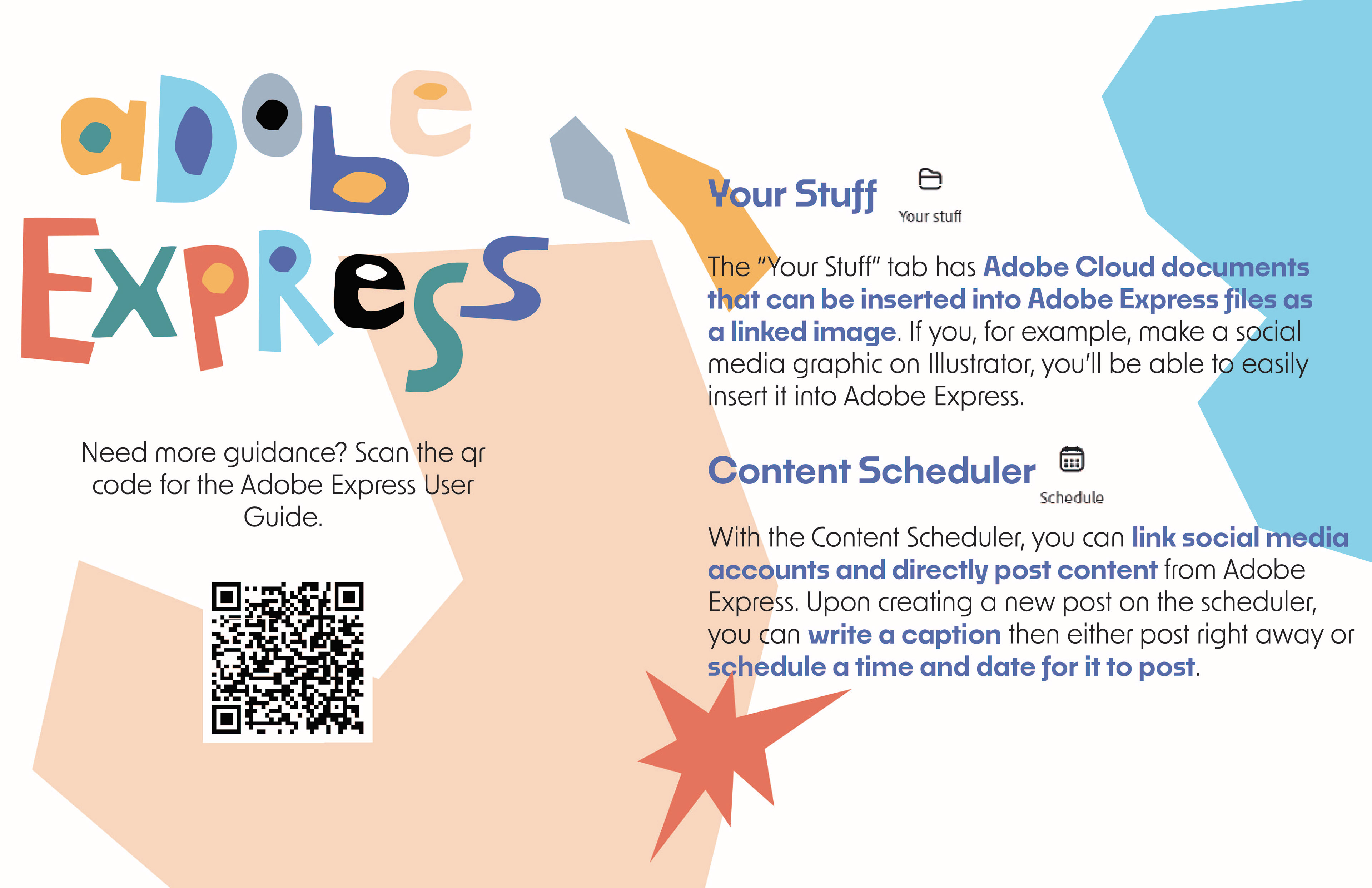
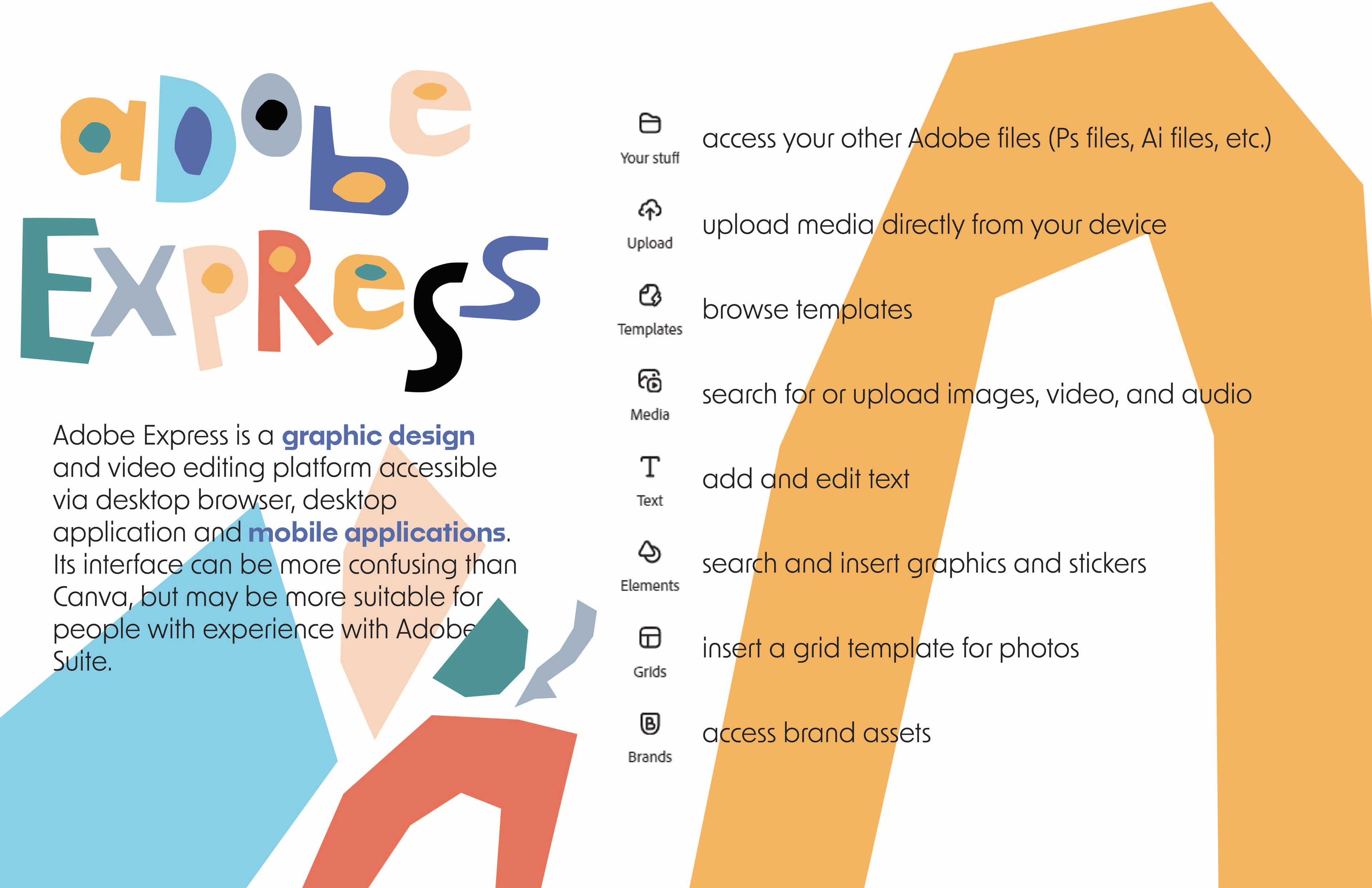
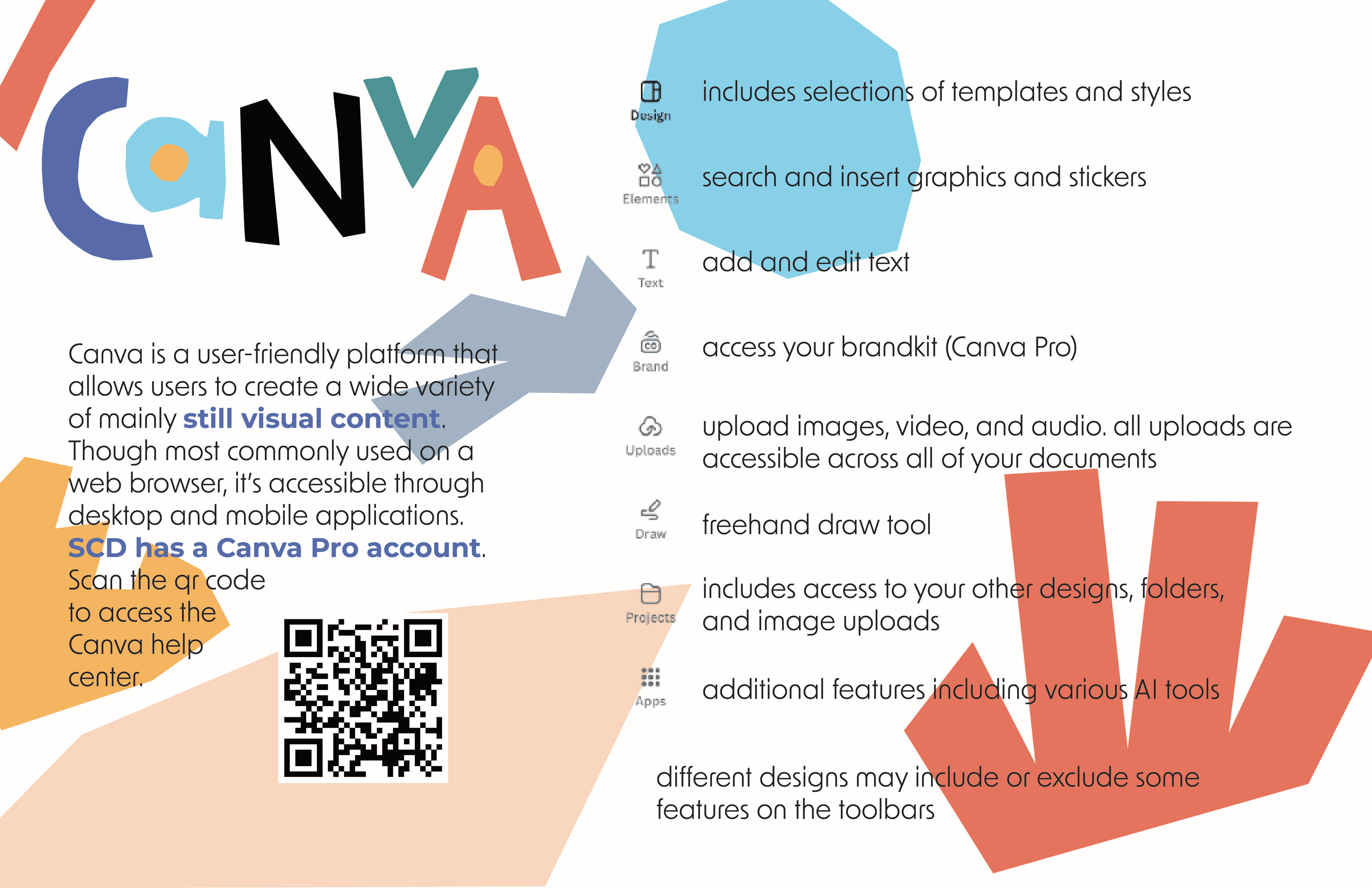
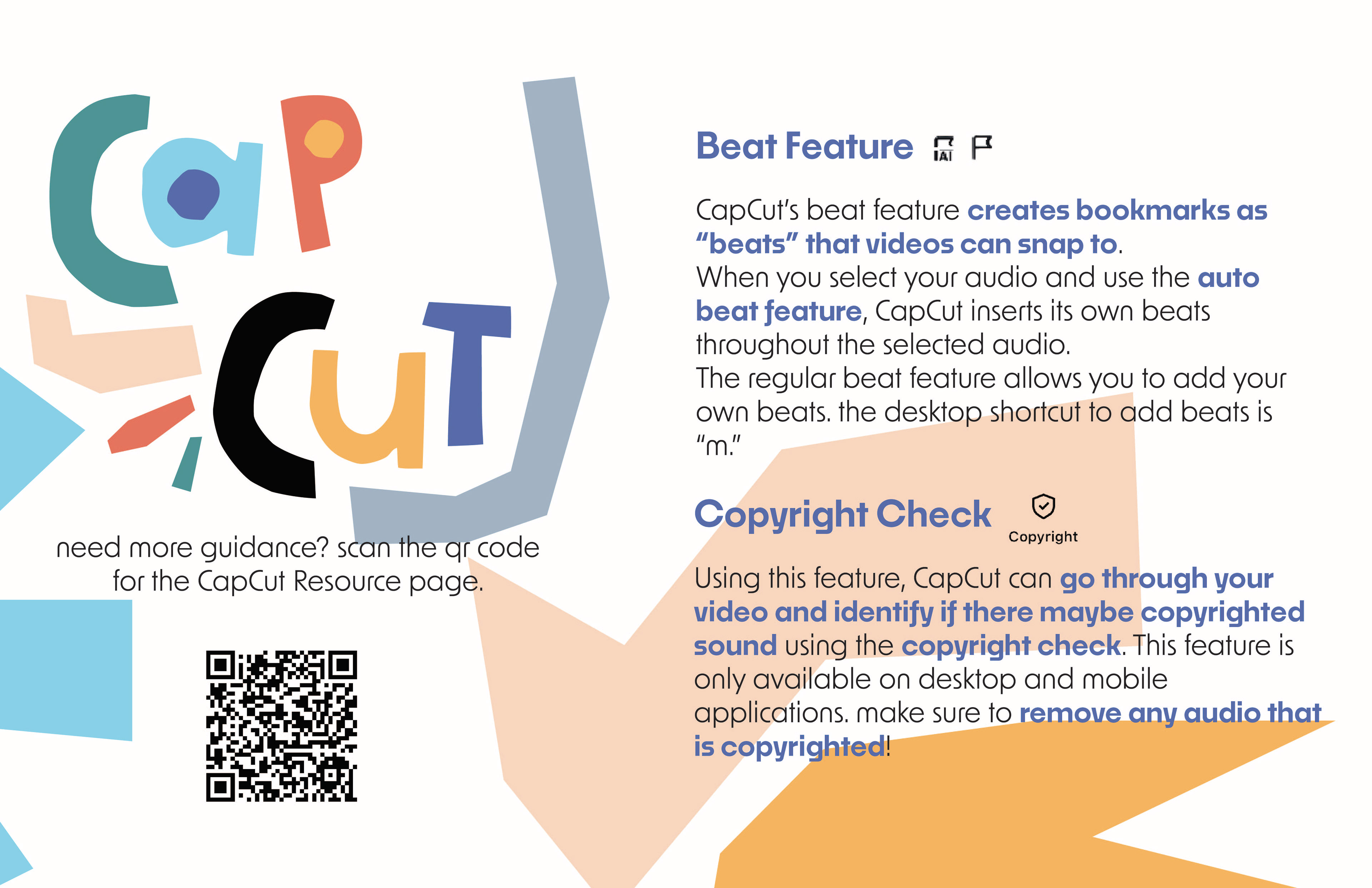
pages done by me

pages done by me

pages done by me

pages done by me

pages done by me